UI Design • 3 minutes reading
Most Common UX/UI Mistakes
UX/UI design are two critical aspects of creating a successful product, but they are not always easy to get right...
Read MoreOriginally published at medium.com on July 22nd, 2022.
Almost every designer has encountered the annoying scenario where a minor project spirals out of hand. The project takes twice as long as anticipated, the workload quadruples, and the clients get angry about paying for the extra hours. Designers frequently inform clients that it is challenging to predict the precise length of time needed to build a website or app to manage expectations.
Using UI kits, you can get a more accurate idea of how long a project will take. The only thing left to do is to take the UI kit’s components, organise them per the wireframe you made, and then modify those design elements to meet project requirements. I’ve shared my recommendations for top UI kits in Figma in this article.
If you want to learn how to make the most out of UI kits, refer to my previous article How to make the most out of UI kits?
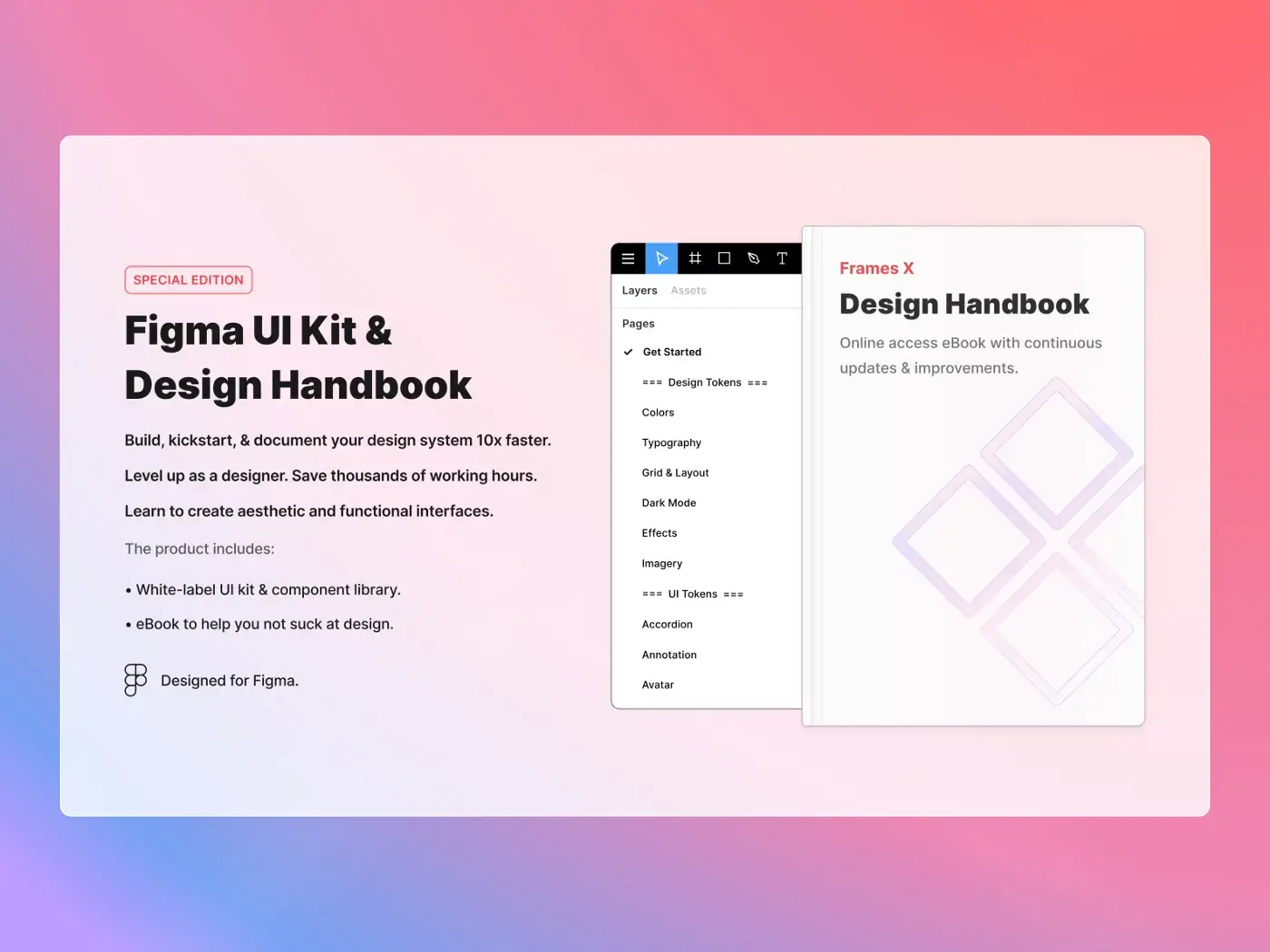
Frames X UI Kit offers 3,000 reusable components and variants developed with Auto Layout and dark mode, colour styles, icons, and more to get you started creating websites and apps.
It comes with a handbook, The Frames X handbook. This 94-page eBook contains best practices and practical advice to help you enhance your design productivity and create scalable design systems.
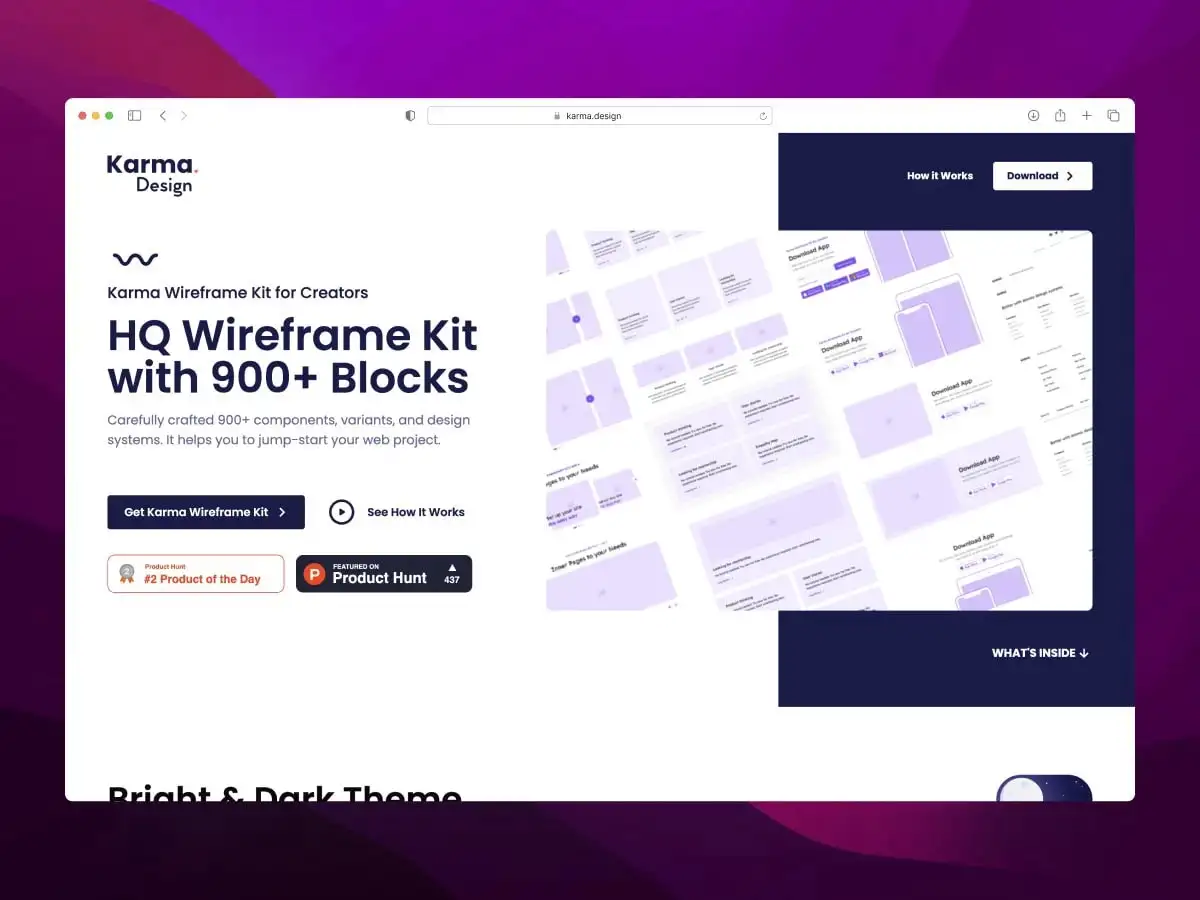
Burcu Doyran’s website Figma component library called Karma Wireframe Kit has more than 900 building components to help you get fresh ideas for your projects. It comes with everything you need to swiftly create content and graphics to present to clients without feeling overwhelmed by the finer details, like colour schemes and fundamental elements.
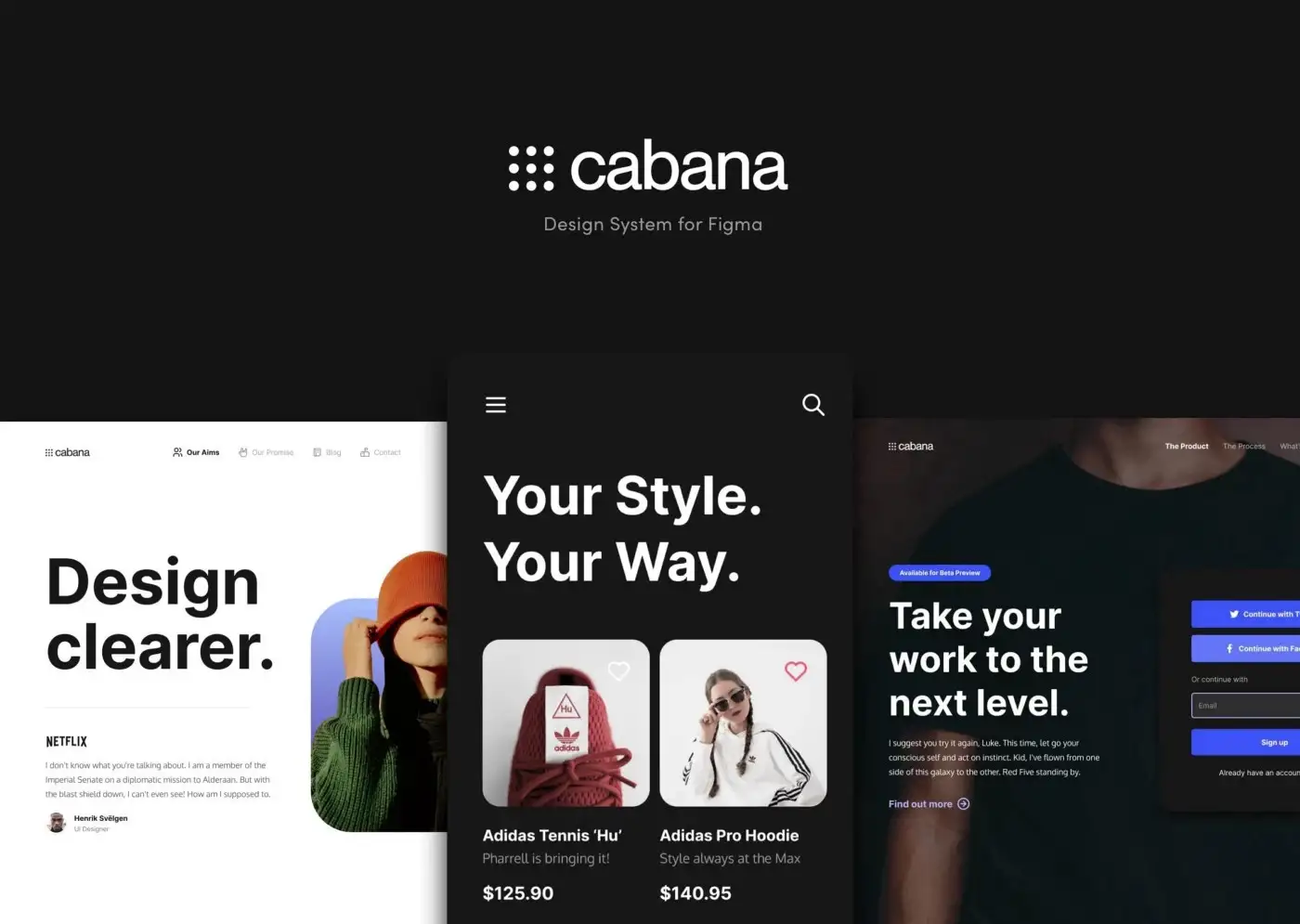
Cabana is a set of Figma templates and a Figma UI kit. It has more than 1,000 necessary UI blocks that you can utilise to create page layouts quickly. It is perfect for straightforward projects and quickly prototyping landing page designs.
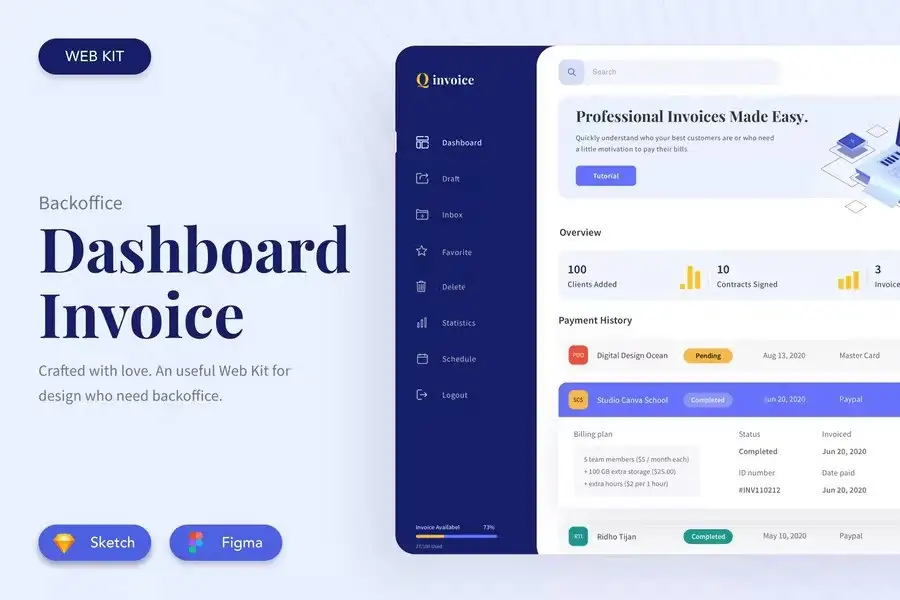
Available in two designs, the Dashboard for Invoice UI Kit is tidy and professional. The design is modern and emphasises the content. You can use the app to update this design with your own by using the file available in Sketch and Figma formats.
Orabel Web UI Kit is ideal for building a personal website portfolio. It is adaptable to any website. It uses free fonts and contains 23 layered page templates.
Figma allows quick mockup or prototype creation. Create your next mobile app using the building blocks provided by the free UI component library Nucleus.
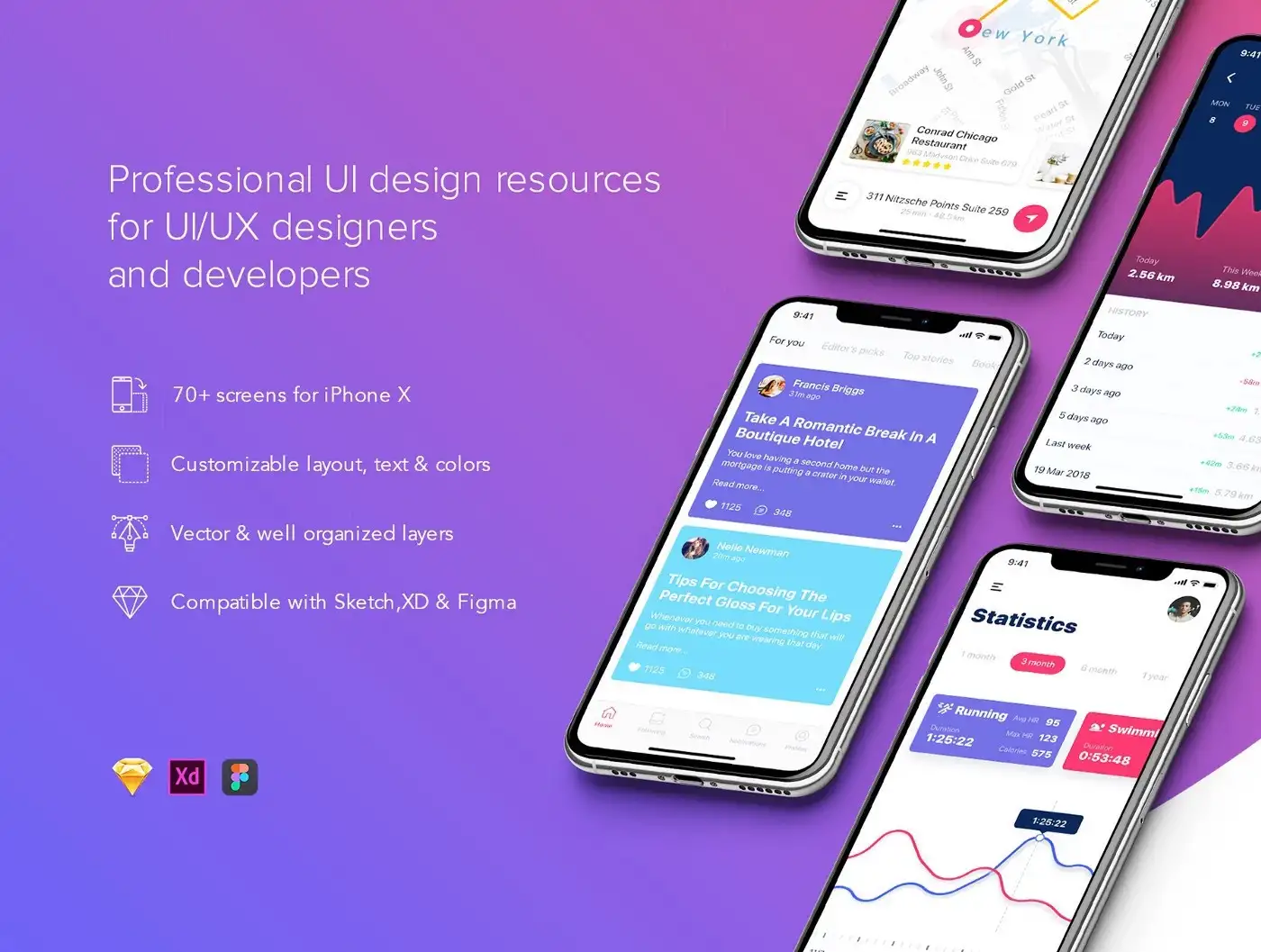
Prisma UI Kit is a sizable collection of modern mobile screens and components that you may use as design inspiration for your high-end app. The kit has more than 70 vector-based design elements divided into seven categories.
Nearly 100 wireframing components, including buttons, images, tabs, and text fields, are available for free in the Lo-fi Wireframing Kit. David Whitely, the kit designer, has developed many wireframing tools.
The design system, Shipfaster UI, is mid-weight and decently well-made. They reused several elements from the Figma Community files in their UI kit. It is mainly geared toward marketing website design and is created for novice and educational users. It has 6,000+ components and variants, 150+ colour styles, and icons.
Denis Danilov produced the comprehensive Figma UI package known as Stratum. It has more than 9,000 standardised Figma elements, variants, colour schemes, and icons and was expertly made using Figma’s best practices.