Originally published at marcandrew.me
Creating beautiful, user-friendly, and efficient user interfaces takes time and many design revisions. You've to constantly tweak it to create something that your customers, users, and yourself are truly happy with. I know this. I've been through it many times myself.
But I've discovered over the years that with a few simple visual tweaks, you can quickly improve the visual results you're trying to create.
In this article, I've put together a small, easy-to-implement selection of tips that, with little effort, can't only help improve your designs today, but hopefully give you some practical advice for your next project.
1. Make your elements appear more defined
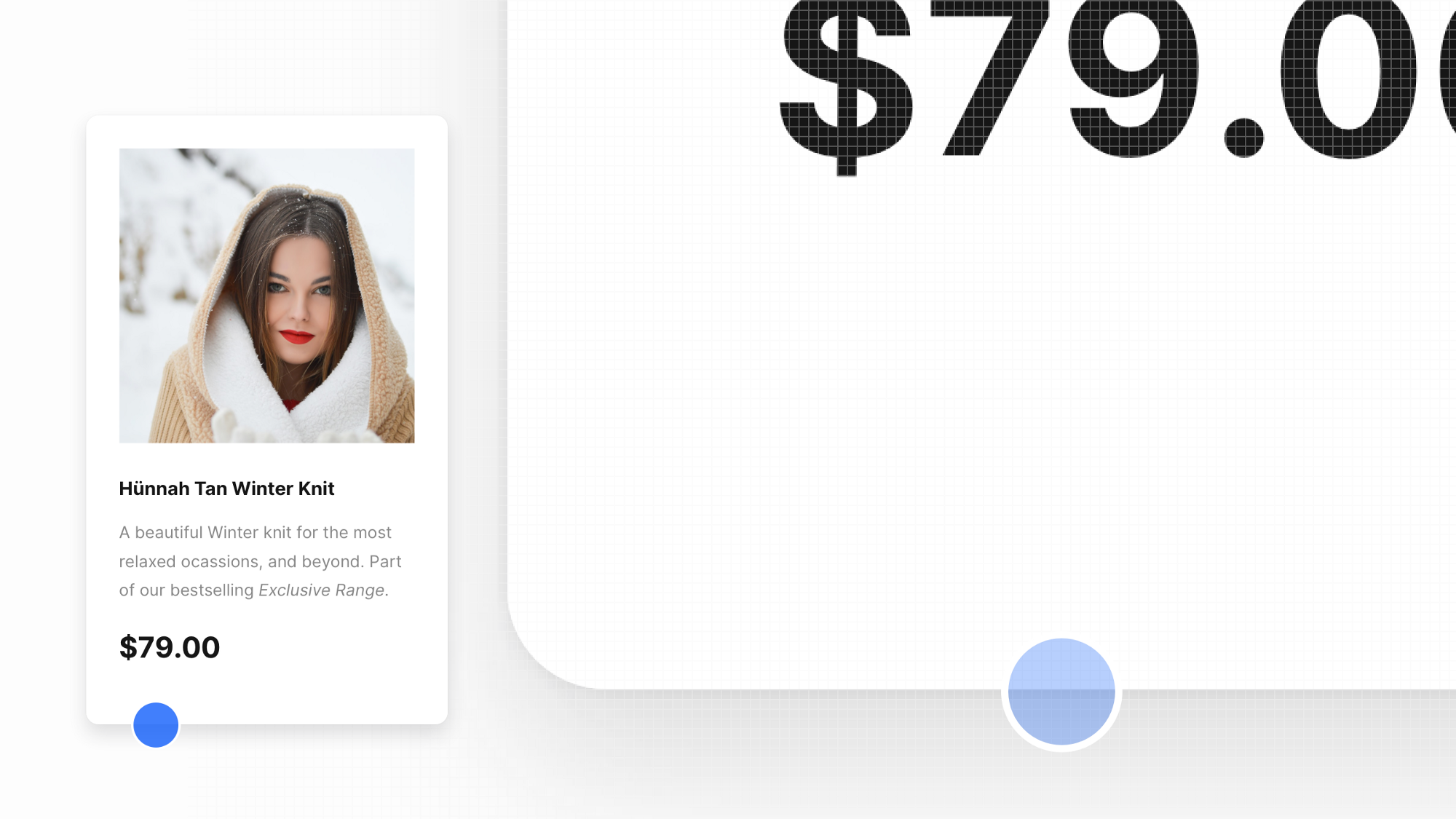
Use Multiple Drop Shadows, or a very subtle border (just a shade darker than your actual shadow) around certain elements to make those elements appear a little sharper, more defined, and help avoid those muddy shadows.
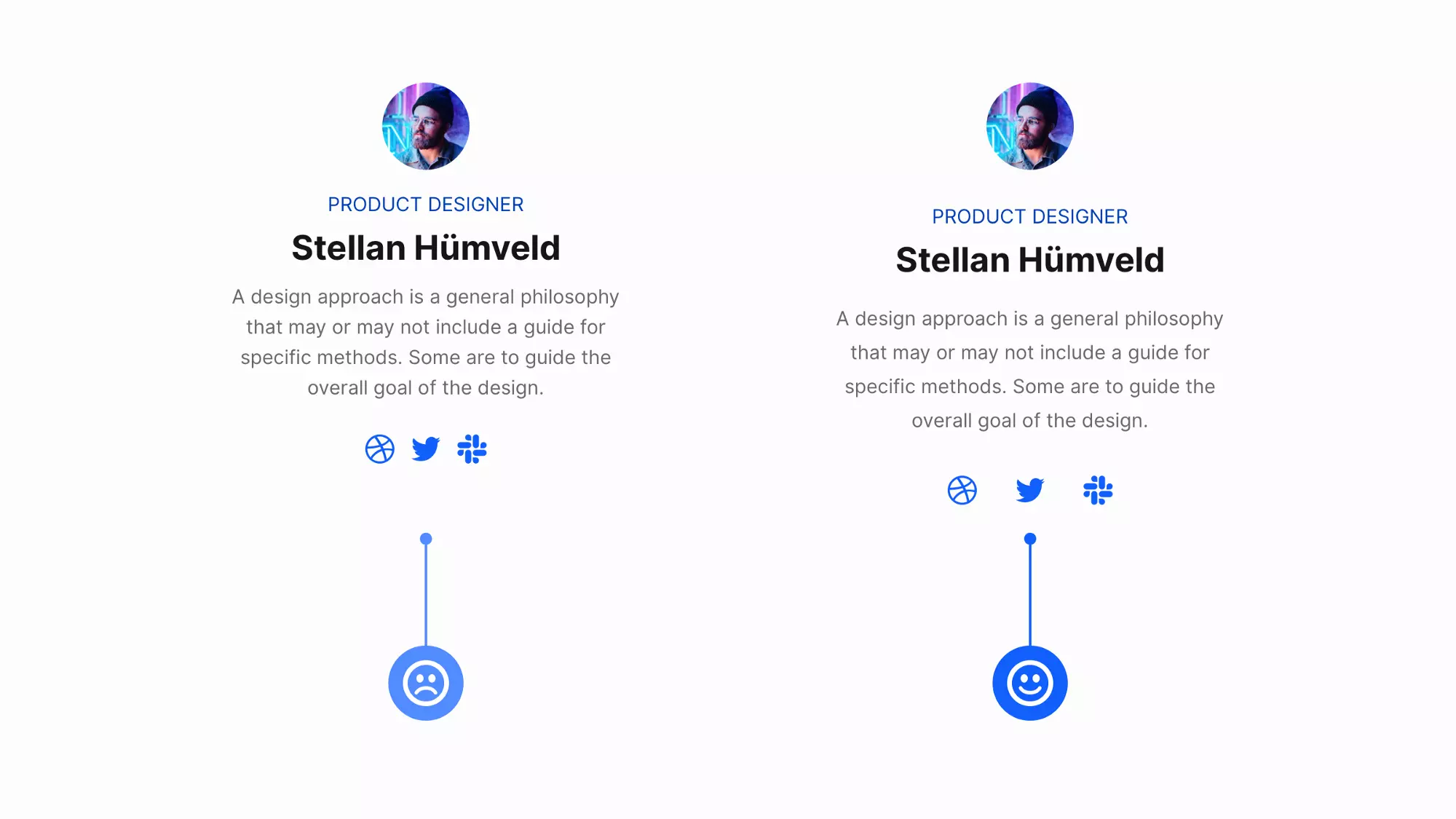
2. Using only one font in your design is fine.
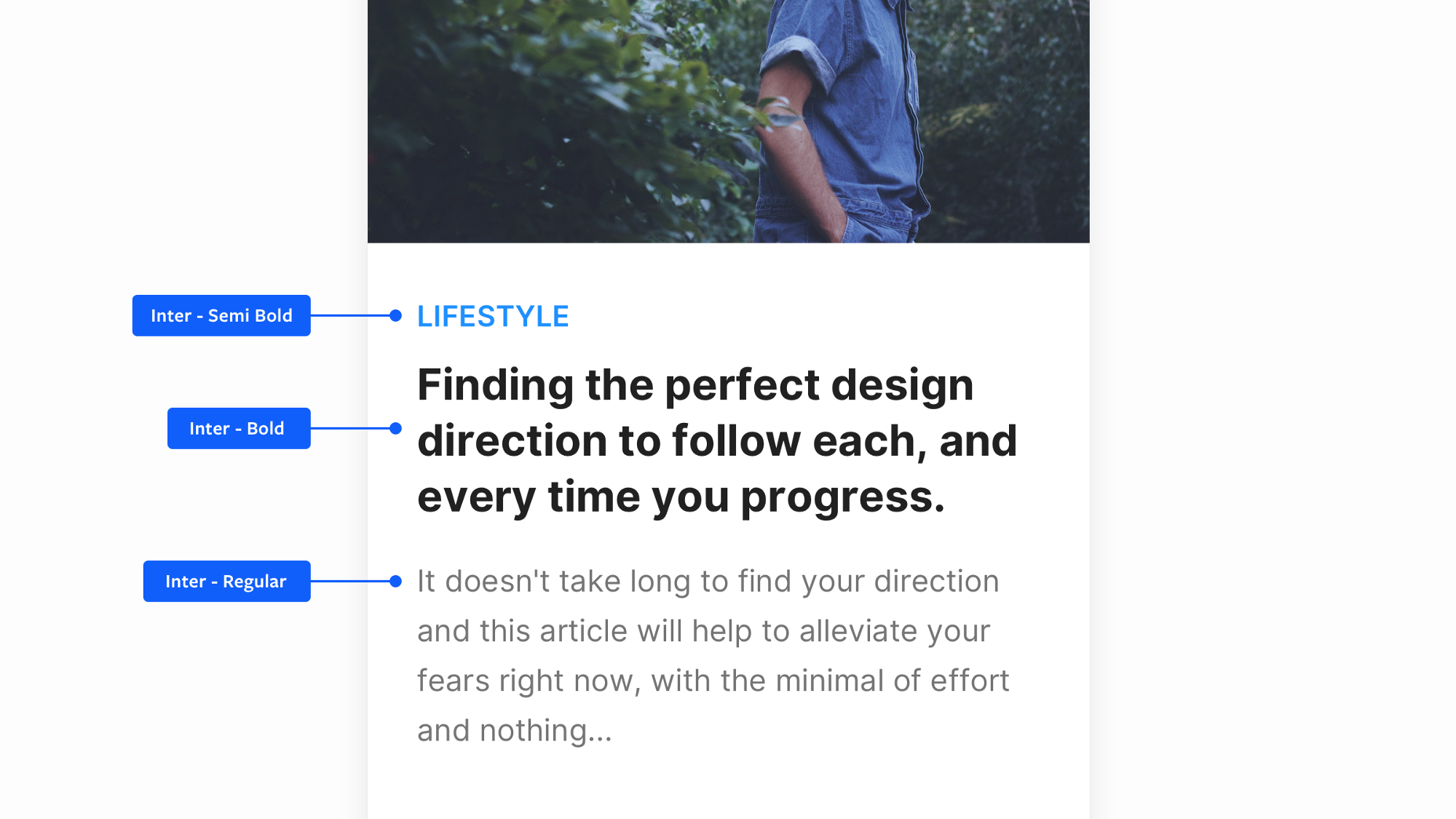
It's perfectly fine to choose just one font when creating your design, and sometimes it can give you much stronger and more consistent results.
Ignore the "Always use 2 fonts. Minimum." You can still get perfectly acceptable results with a combination of font styles, sizes, and colours.
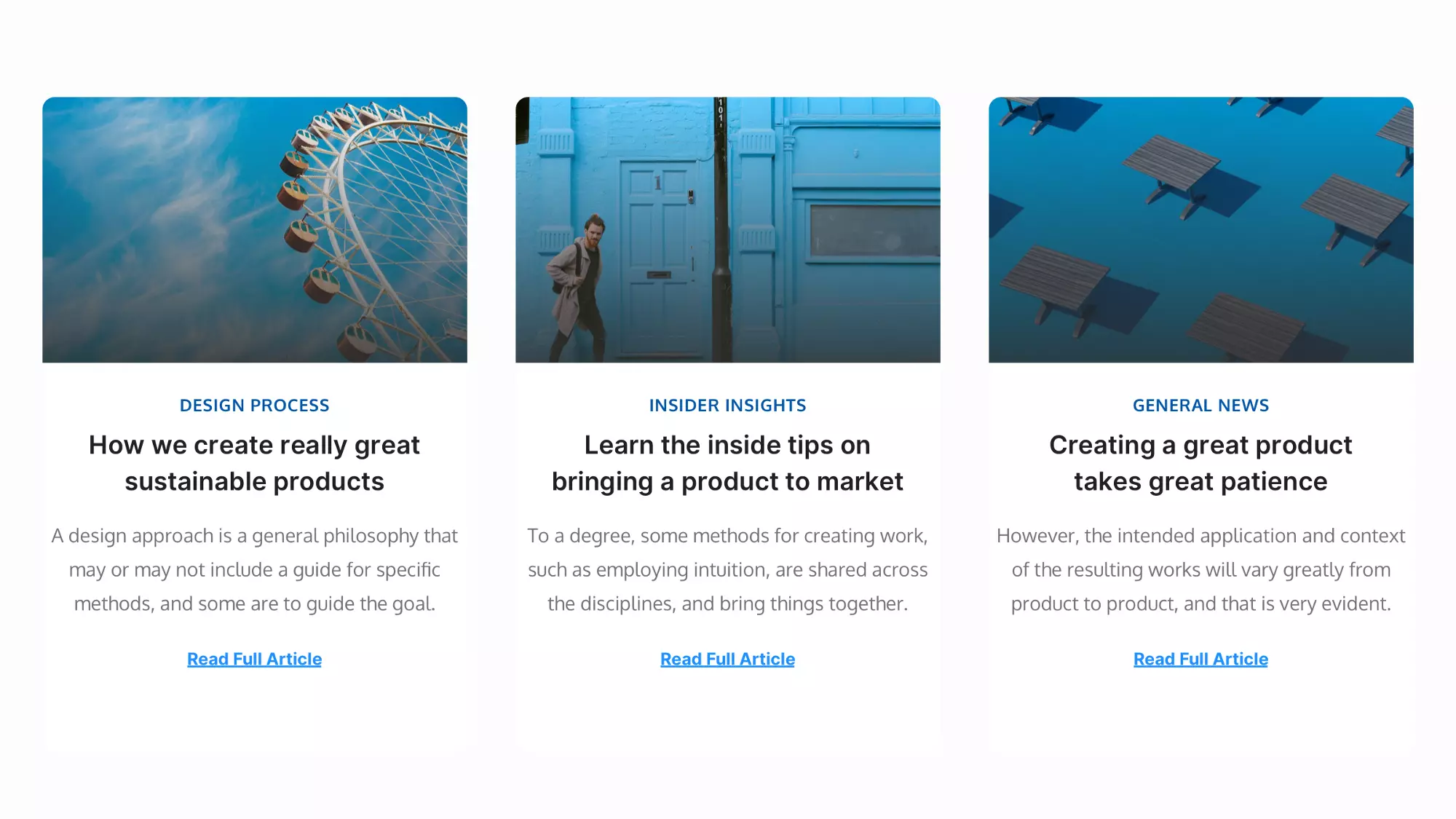
3. Creating long content? Try 20pt and above.
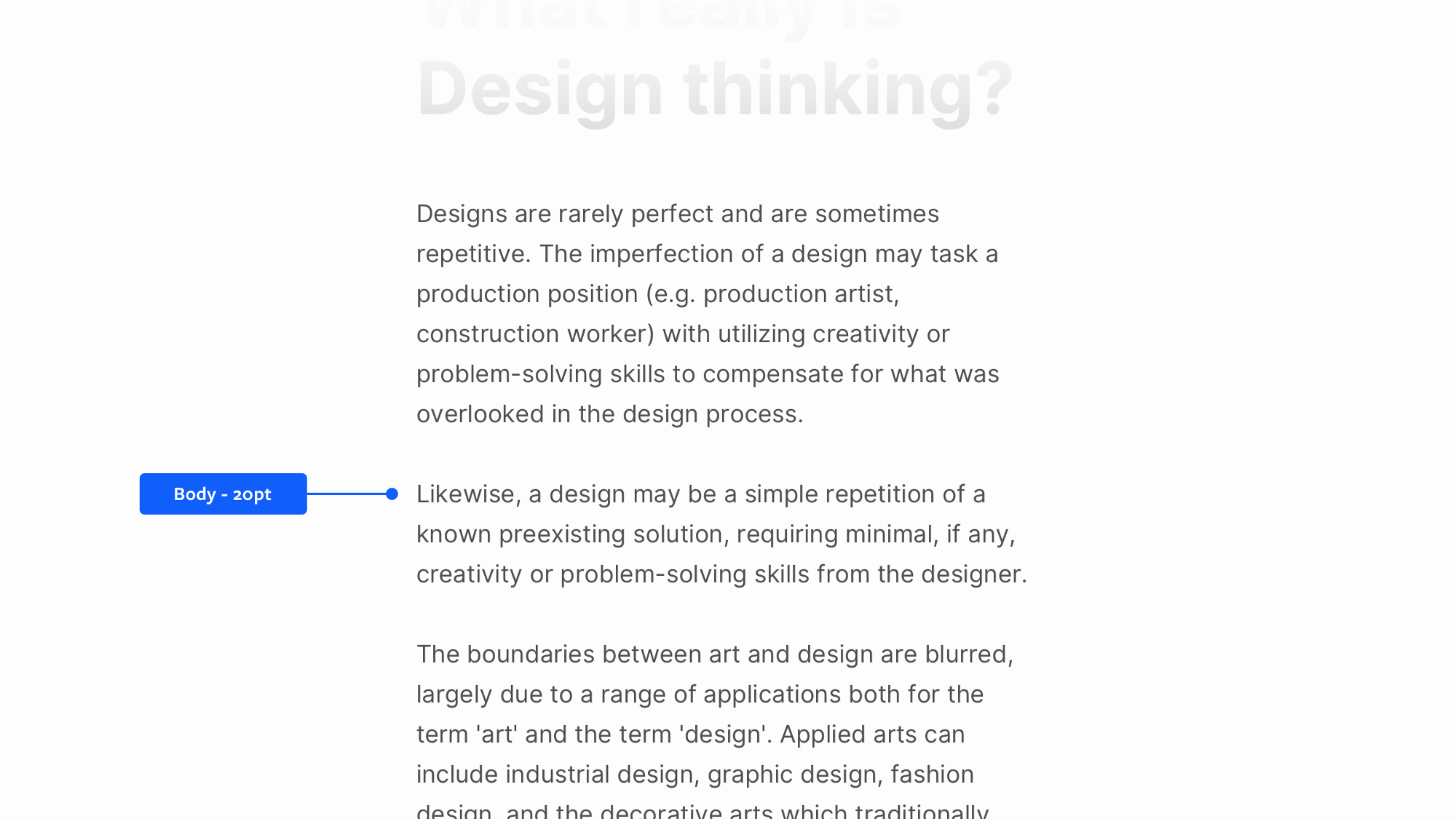
For long content (e.g. Blog Posts, Project Descriptions and so on), you should choose a font size of 20pt (or even a bit more) for the body of the text.
Of course, this depends on the font you choose, but most popular Body Typefaces are great for a 20pt font size, and give the user a better reading experience when faced with a wall of text. 18pt is sooo old fashioned.
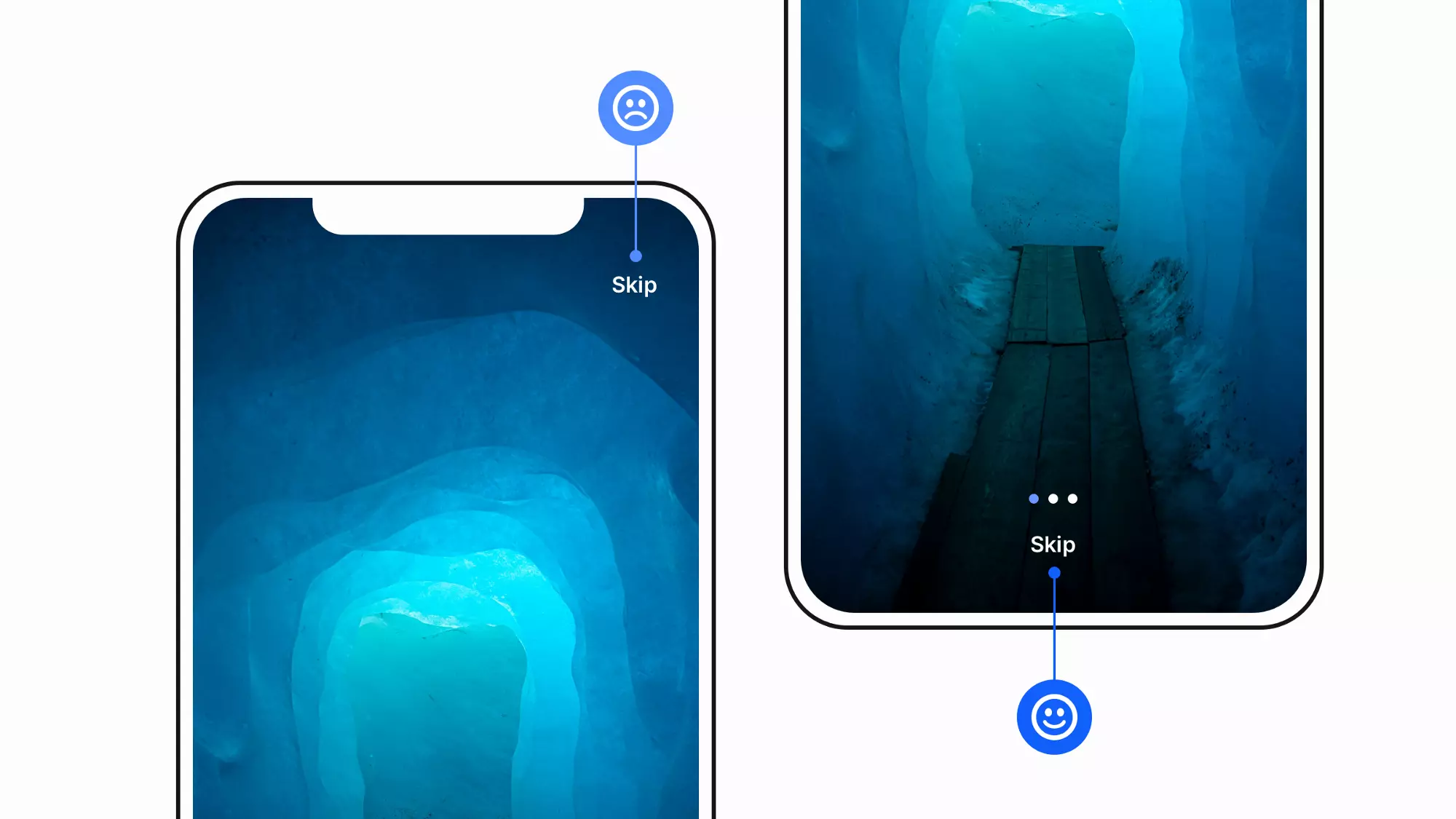
4. Improve your users onboarding experience
Allow users to skip your Mobile App Onboarding sequence at any time, and place the skip link within reach of their thumbs. The thumb is still in charge in 2020, remember!
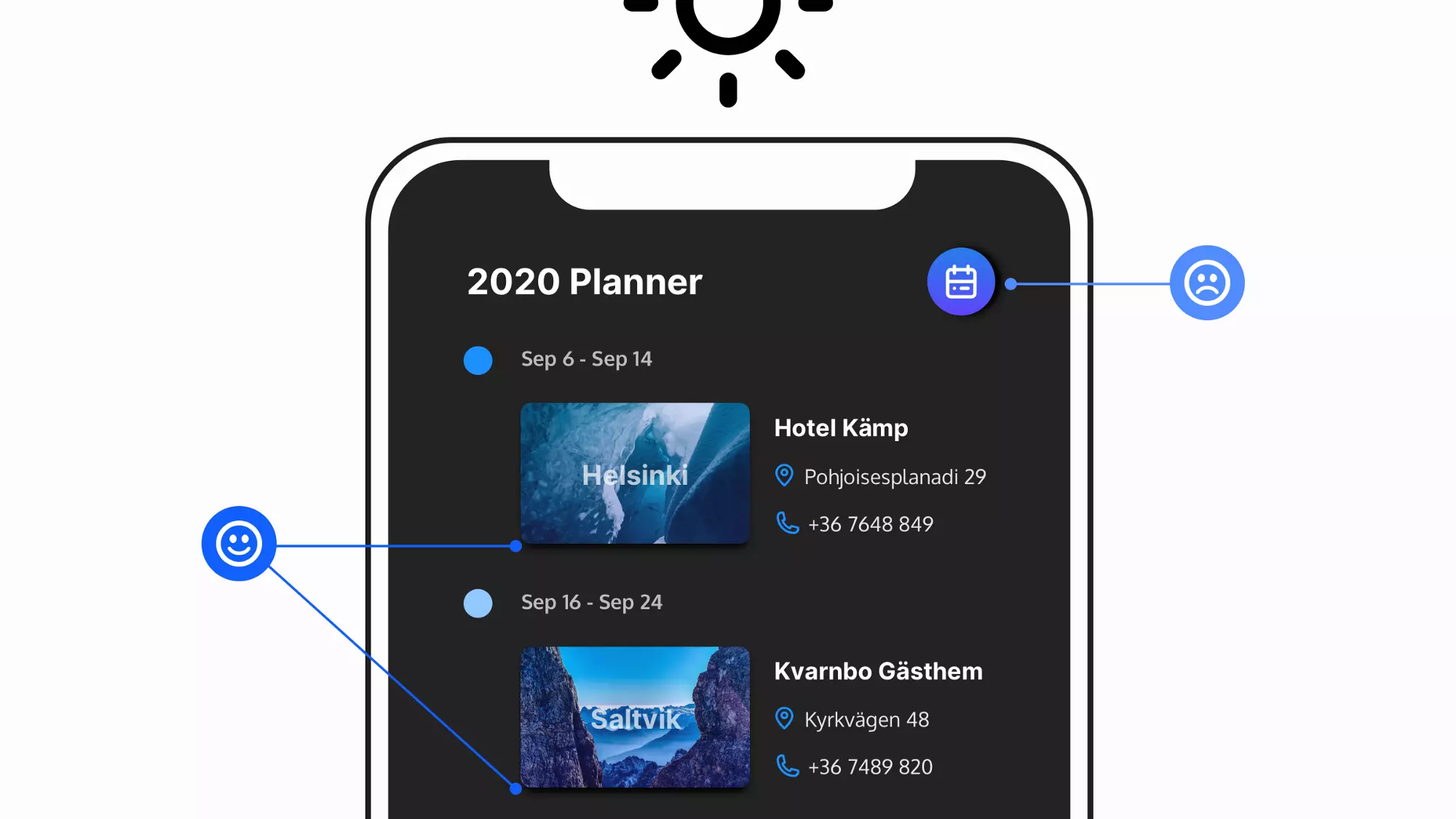
5. Your shadows are coming from one light source right?
Make sure your shadows only e'er come from one light source. This is a simple and sometimes unnoticed mistake to make. We don't live in the land of a thousand suns, remember.
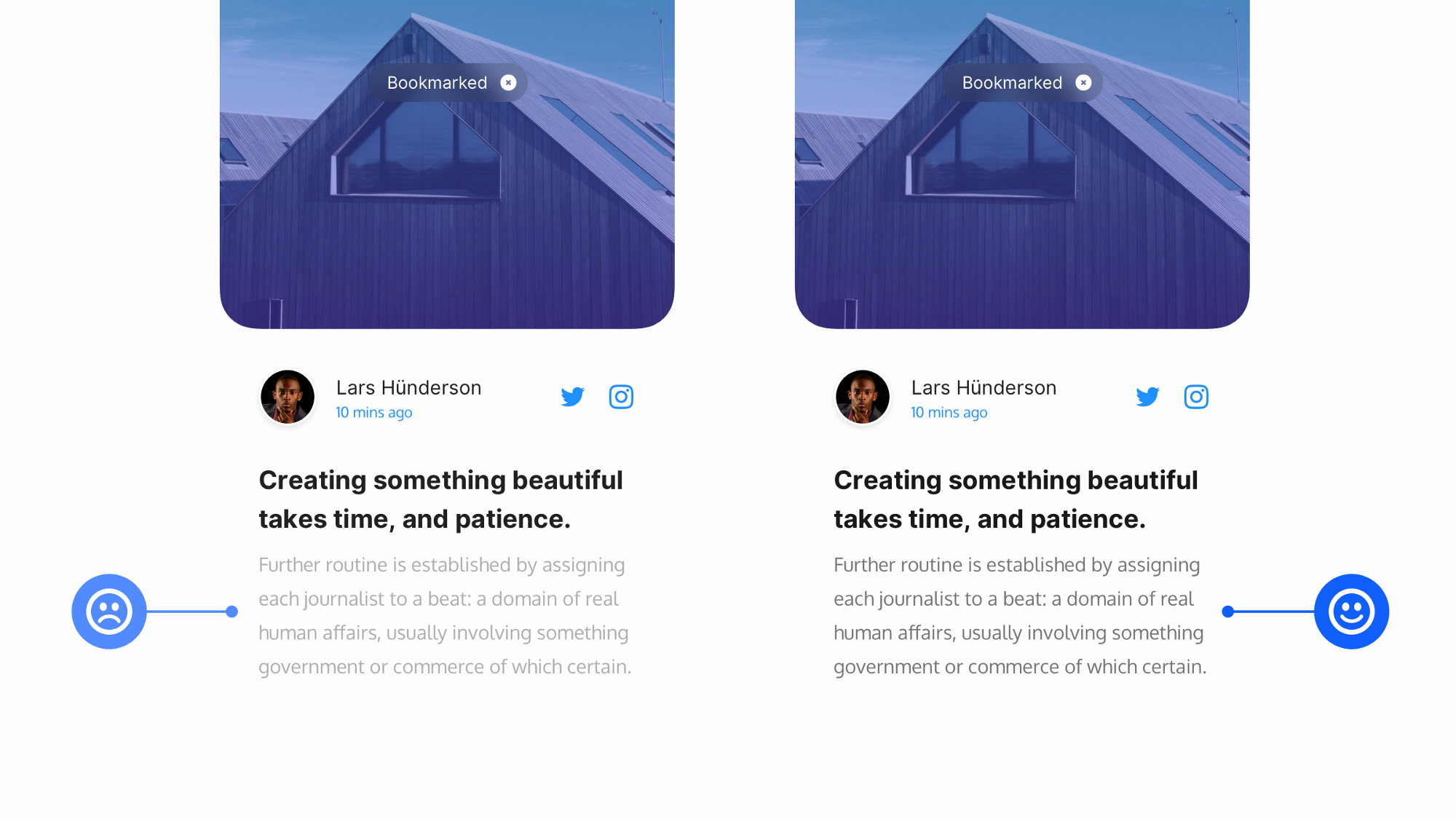
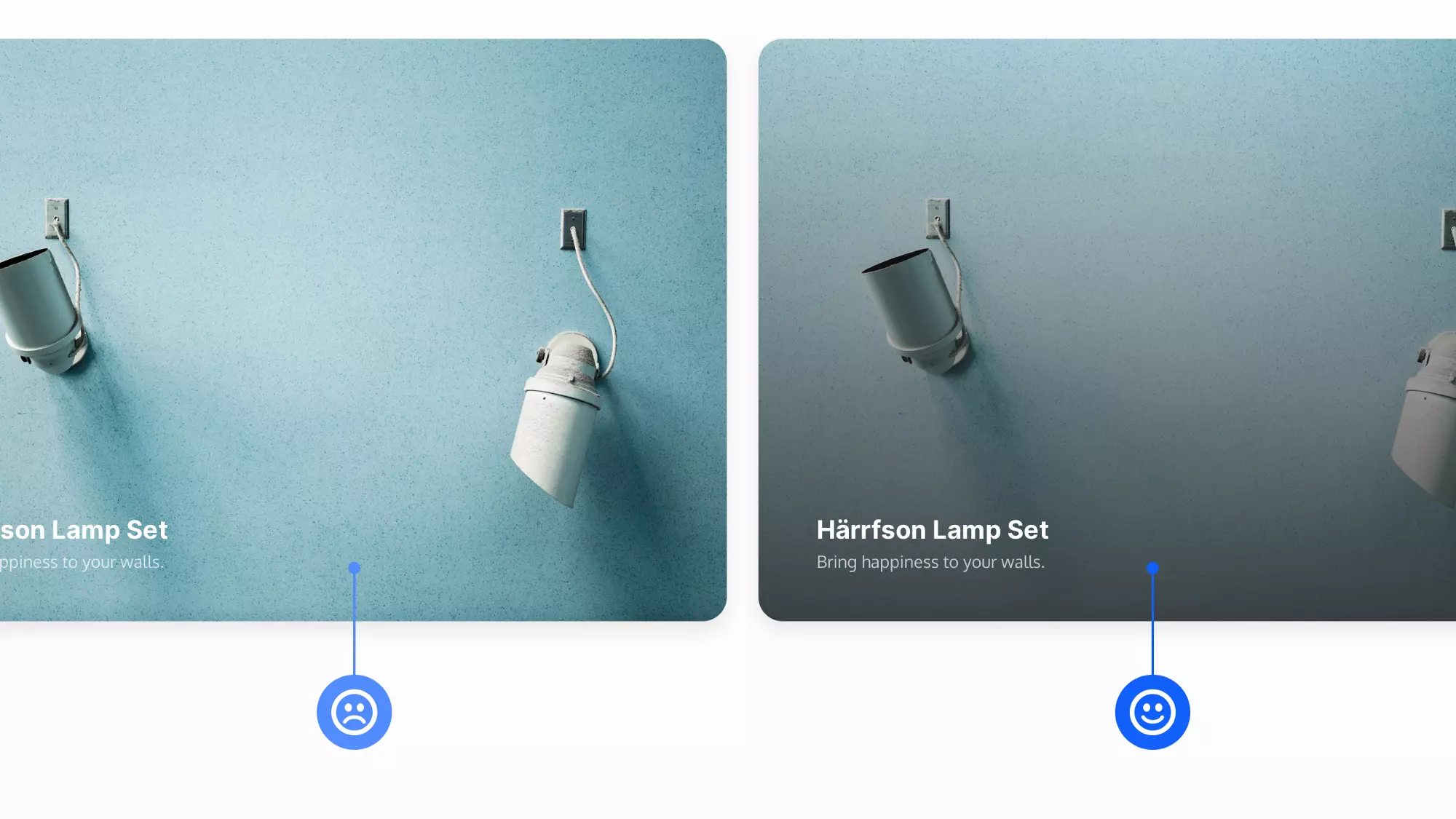
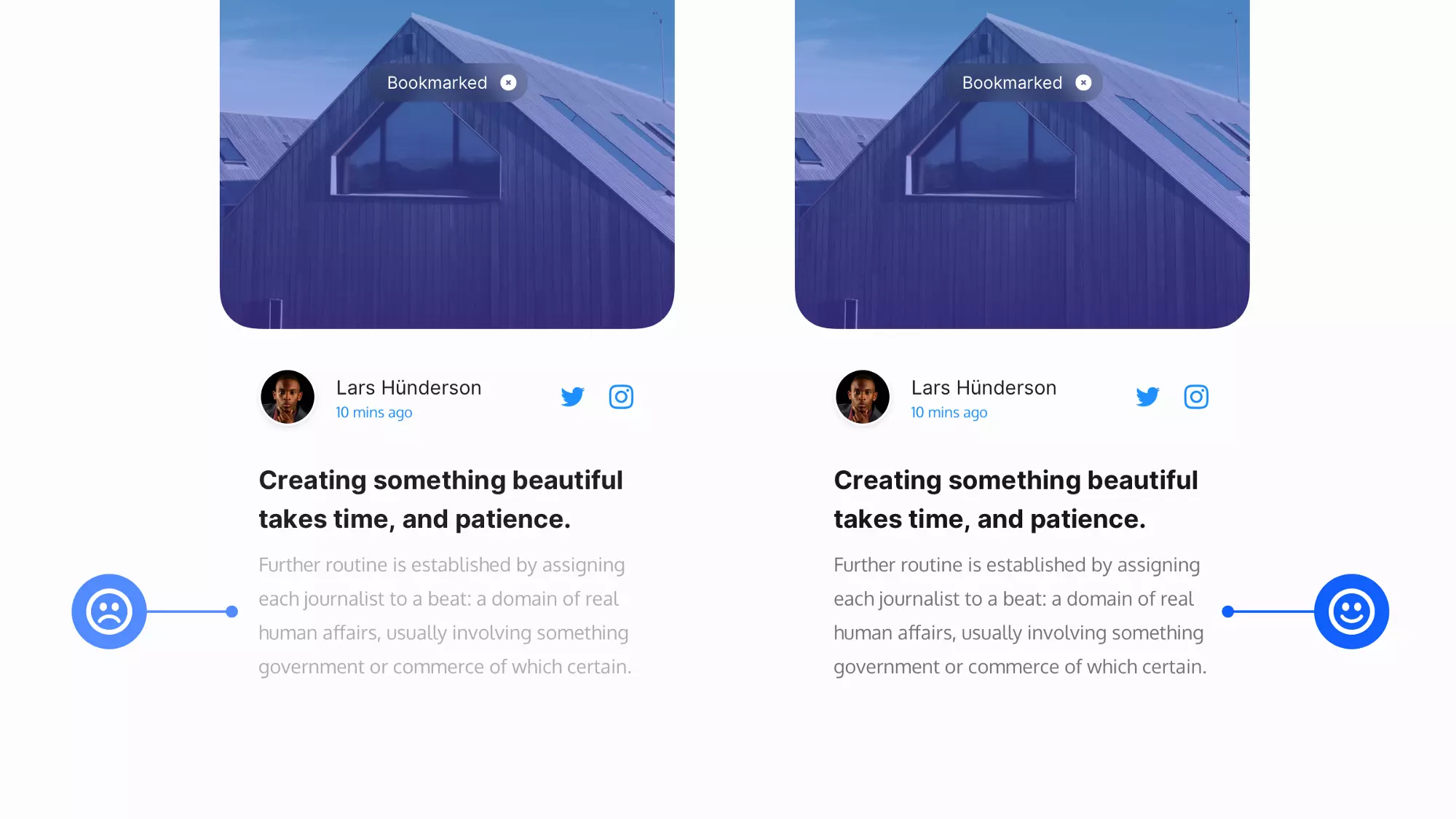
6. Improve Contrast between text and image with a subtle but simple overlay.
Depending on where you want to position the text over the image, you can either use a tried-and-true full-screen overlay or a more subtle (bottom-to-top or top-to-bottom) gradient overlay to create a simple contrast between the two elements.
6. Improve Contrast between text and image with a subtle but simple overlay.
Depending on where you want to position the text over the image, you can either use a tried-and-true full-screen overlay or a more subtle (bottom-to-top or top-to-bottom) gradient overlay to create a simple contrast between the two elements.
7. Use centred text in moderation. Keep it low.
Try to use Centred Text only for headings and small passages of text. For pretty much everything else, you should left-align that bad boy (ahem, text content).
8. White Space is your friend. Use it liberally
Ah, the good old space bar, Negative Space, you know, the space bar. Use it liberally, or in moderation, but use it well.
Even small amounts of the good white stuff can let your designs breathe and give them a better look. It's one of the quickest and easiest ways to improve your designs.
9. Darker text on light backgrounds.
Ah, the good old space bar, Negative Space, you know, the space bar. Use it liberally, or in moderation, but use it well.
Don't make your text too light when it's against a light background. It can seem like all the cool kids are doing this (still), but you're smarter than that and want to create much more accessible interfaces, right?